En este tutorial de Photoshop CC aprenderás a crear un texto multi trazado multi color utilizado técnicas muy simples en las propiedades de capa o estilos de capa. Adicionalmente se creará un reflejo al texto para que lo mejore aún más.
Video
Elementos utilizados:
Fuente Baruta Black: https://goo.gl/Fvz4V8
Atajos Windows/Mac:
Ctrl = Command (CMD)
Alt = Option
Paso 1 – Documento nuevo
Para empezar el documento tendrá que ser de 1920×1080. Después le cambiaremos el color de fondo a #202020, simplemente lo eliges y presionas Alt + Supr.

Paso 2 – Configurando las propiedades del texto
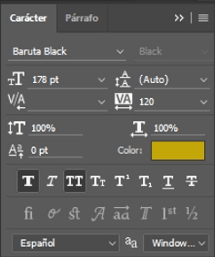
Una vez tengamos el fondo listo vamos a irnos a la herramienta de texto para configurar el texto, abriremos el panel de Carácter y usaremos la fuente Baruta Black, tamaño 178 puntos, espaciado de letra 120, color #a6941b, marcamos negrita falsa y todo en mayúscula.
Si no te aparece el panel de Carácter lo puedes abrir yendo al menú Ventana y seleccionando Carácter

En este caso lo que escribí fue SPECIAL. Una vez esté listo el texto lo aceptamos y con la herramienta de mover lo movemos hacia el centro del documento.

Paso 3 – Crear los trazados
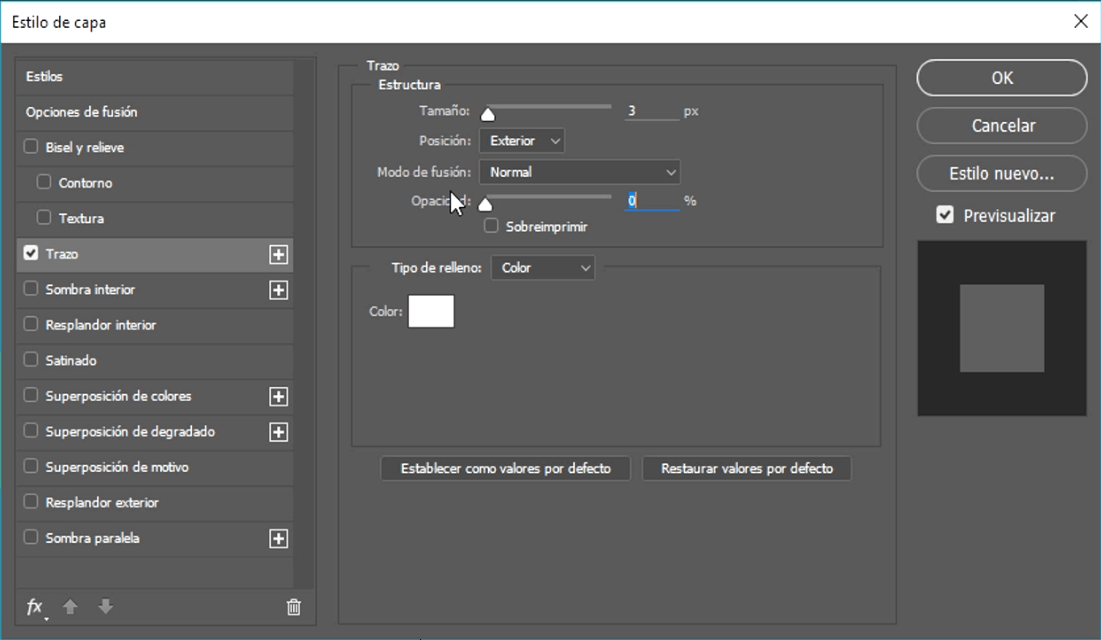
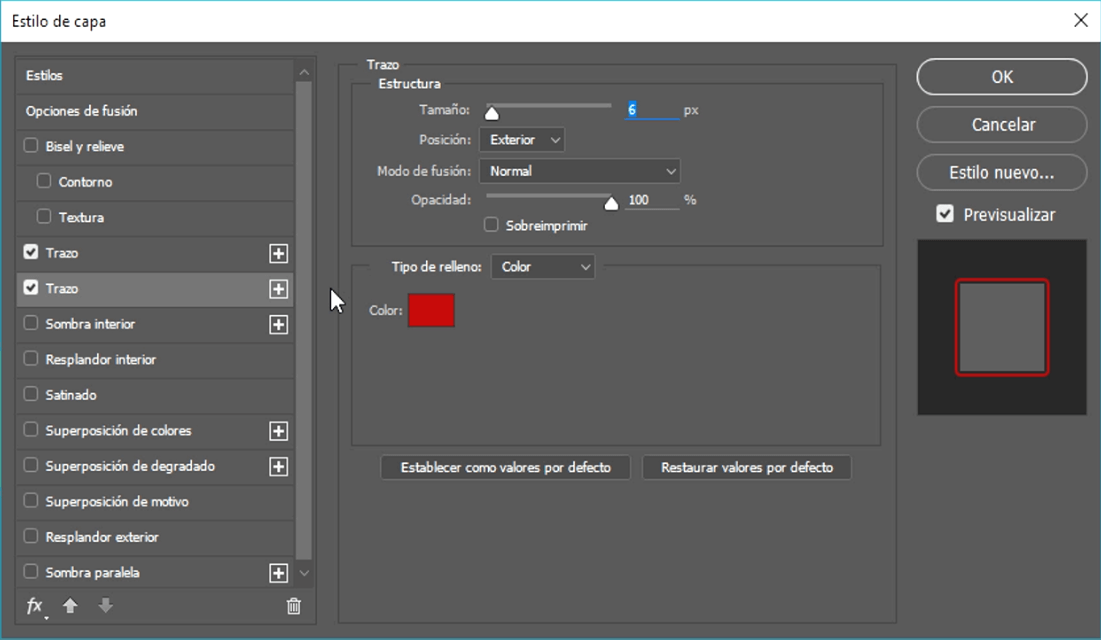
Después de tener el texto listo daremos doble click sobre la capa del mismo para abrir la ventana de estilo de capa y seleccionaremos Trazo. Dentro de trazo vamos a crear el primer trazo, el tamaño para este trazado sera de 3 pixeles, posición exterior, modo de fusión normal y la opacidad tiene que ser 0% ya que el primero tiene que ser transparente.
Cuando tengamos listo el primero trazado daremos click sobre el icono de + ( más ) para crear otro más y lo seleccionamos.

En el segundo trazo lo que cambiará sera solo el tamaño, opacidad y color, será un tamaño de 6 pixeles ya que tiene que ser el doble que el anterior, opacidad 100% y color rojo ( #991e06 ).
Igualmente al terminar con el segundo volvemos a dar click sobre el icono de + y seleccionamos el último trazo.

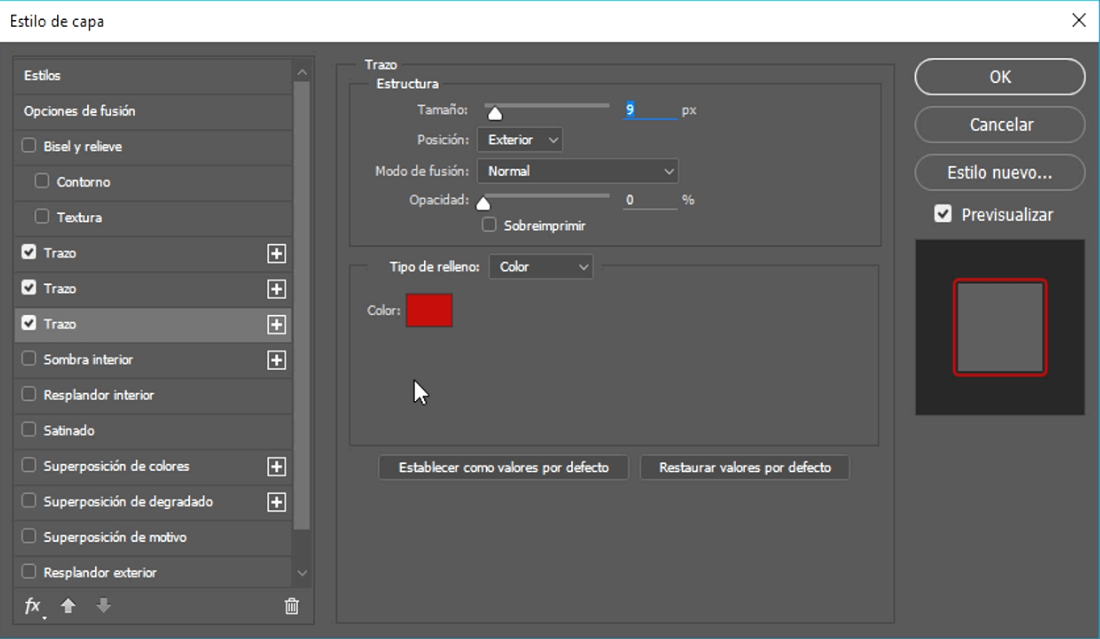
El tercer trazo solamente le cambiaremos el tamaño a 9 pixeles y le bajaremos la opacidad a 0% para que sea transparente.

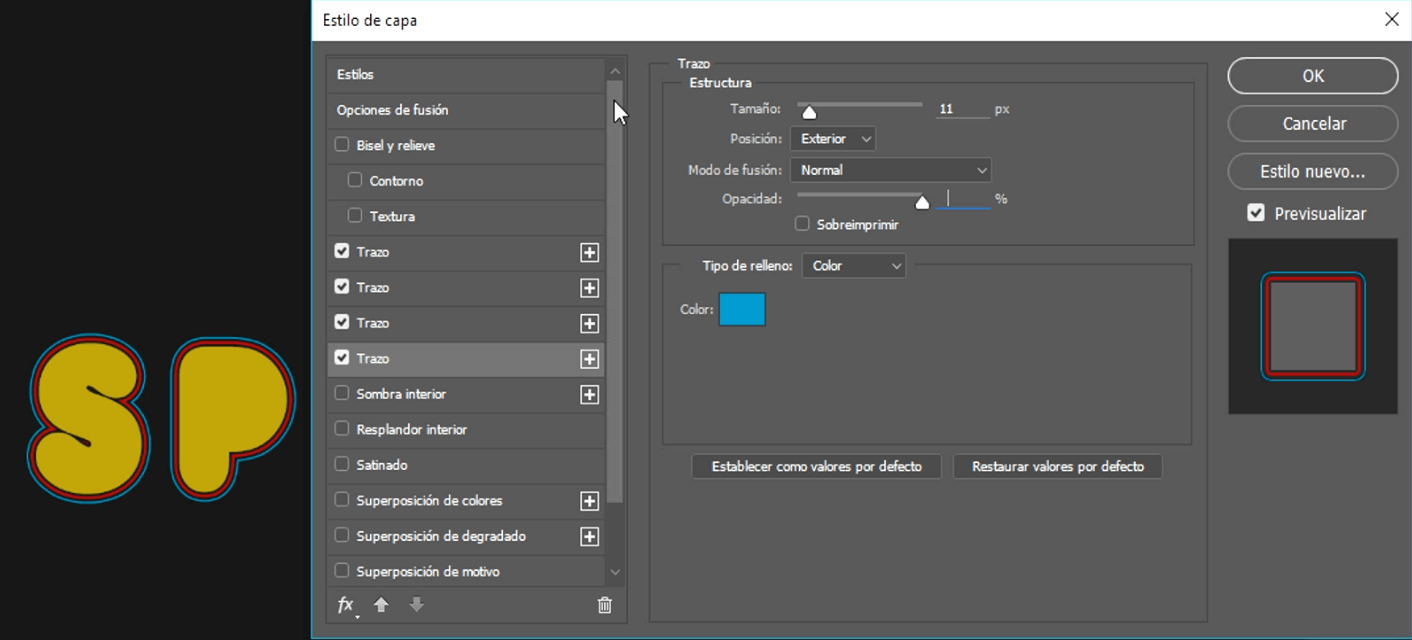
En el ultimo trazado hacemos lo mismo que en el segundo, cambiamos el tamaño a 11 pixeles, le subimos la opacidad al 100% y ponemos como color un azul ( #0d88b6 ).

Quedará como resultado de esta manera.

Paso 4 – Creando el reflejo
Ahora para terminar crearemos un reflejo debajo del mismo texto, para eso vamos a duplicar la capa del texto con Ctrl + J y la convertiremos en objeto inteligente dando click derecho y eligiendo convertir en objeto inteligente.
Lo que haremos después será dar Ctrl + T para transformar la copia del texto, dar click derecho sobre la caja de transformar y seleccionar voltear vertical para que se ponga al revés. Finalmente aceptamos la transformación y con la herramienta de mover lo movemos hacia abajo como si fuera un reflejo.

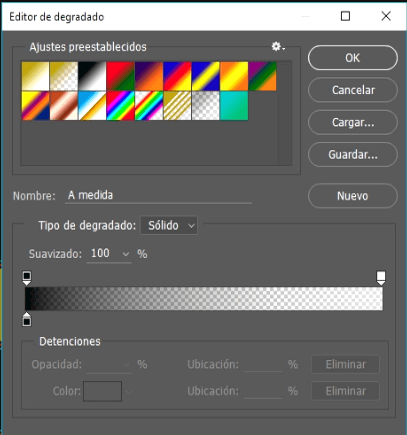
Para terminar con este último paso iremos a la herramienta de degradado, vamos a elegir un degradado de negro a transparente lineal y se lo aplicaremos de abajo hacia arriba.


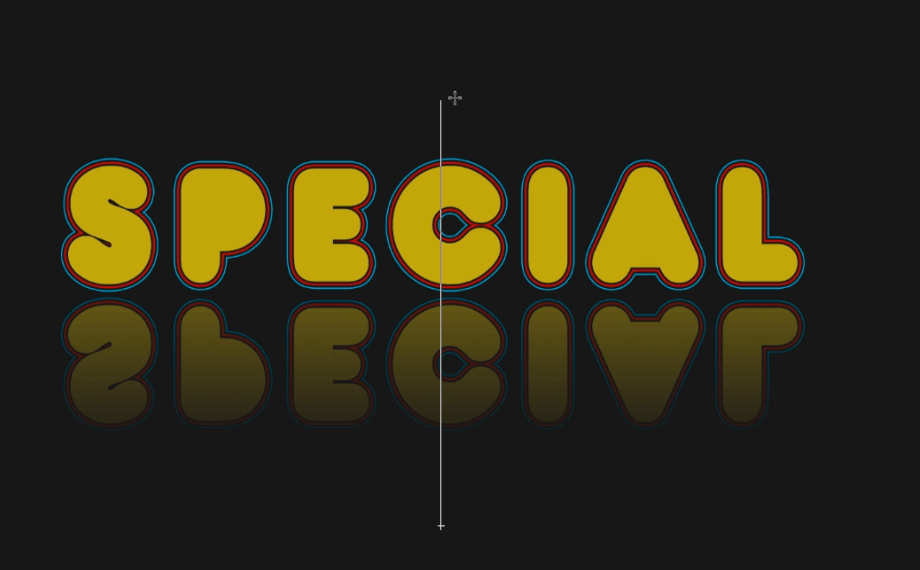
Haciendo lo dicho anterior nos quedará de esta manera y queda terminado nuestro texto multi trazo multi color.

Cuéntame que te pareció en la sección de comentarios.








