A veces las cosas más simples son las que mejor ser ven, siendo el caso también para el contenido digital. Como se puede observar en la actualidad se podría decir que todo se esta convirtiendo en minimalista con abundante diseño flat.
Hablando de algo a menor escala tenemos a la tipografía, los textos también se están volviendo más simples a como avanzan los días. Es por eso que en este tutorial de Photoshop vas a aprender a crear un simple texto con transparencia que en combinación con algún buen fondo queda increíble.
Para empezar este tutorial vamos a tener que tener el fondo abierto en un nuevo documento de Photoshop. Podemos simplemente arrastrar la imagen a Photoshop o crear un nuevo documento y agregar la imagen.
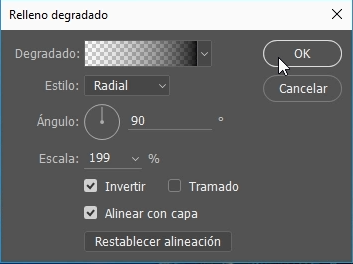
Ya que tengamos la imagen o foto lista vamos a agregar una capa de relleno o ajuste de degradado, ahí elegiremos los colores del degradado, que será simplemente de negro a transparente. El estilo va a ser radial, el angulo 90, la escala si sera algo alta más o menos 199 y vamos a marcar invertir y alienar con la capa.

Hacemos esto para que cree una especie de viñeta al rededor de nuestro fondo y texto.
Si al crear la capa crees que todavía esta muy fuente el color negro puedes bajarle la opacidad.
Creando el texto
Teniendo el fondo listo con su viñeta lista podemos proceder a crear nuestro texto, para eso vamos a ir a la herramienta de texto y vamos a configurar las propiedades del texto. La fuente que estoy utilizando es Century Gothic Bold la cual viene por defecto en cualquier computadora, un tamaño de 208 puntos (pt) y color blanco.
Comienza escribiendo lo que quieras, yo en mi caso escribí CITY LIGHTS, todo en mayúsculas y lo moví todo al centro con la herramienta de mover.
Lo que sigue es crear un rectángulo que quede detrás de nuestro texto, así que iremos a la herramienta de marco rectangular y vamos a hacer una selección al rededor del texto.

Cuando tengamos la selección ya hecha, elegiremos el color blanco y daremos Option/Alt + Supr para que se rellene de blanco. Alternativamente puedes hacer lo mismo eligiendo la herramienta de cubeta, seleccionando el color blanco y aplicando ese color a la selección.
Después de haber aplicado el color blanco ocupamos deseleccionar el rectángulo con Cmd/Ctrl + D. Ya hecho eso bajaremos un poco la opacidad para poder ver dónde está el texto y moveremos el rectángulo al centro como lo hicimos en el texto con la herramienta de mover.

Teniendo todavía activa la capa del rectángulo haremos Cmd/Ctrl + Click sobre la miniatura de la capa del texto para que se cree una selección y ya que esté hecha la selección podemos deshabilitar la capa del texto porque no la necesitamos.
Crearemos una máscara de capa invertida en nuestro rectángulo dando Option/Alt + Click en el icono de crear nueva máscara y con eso se nos crea el texto dentro del rectángulo lo cual es exactamente lo que queremos.

Para finalizar, podemos bajar un poco la opacidad dependiendo de que tanta transparencia queramos en nuestro texto.

Eso ha sido todo en este tutorial de Photoshop, cualquier duda o comentario la puedes escribir más abajo.
Elementos utilizados:
Fondo: https://goo.gl/r6sfPr








