Crear un logo a veces no es sencillo ya que hay múltiples cosas que se tienen que tomar en cuenta, desde la tipografía, colores, etc. No es el caso de este tutorial en el cual aprenderás a crear un logo con imagen y texto que te va a tomar menos de 15 minutos terminar. Cómo lograrás hacerlo? Simplemente usando algunas herramientas básicas, una imagen y unos cuantos ajustes.
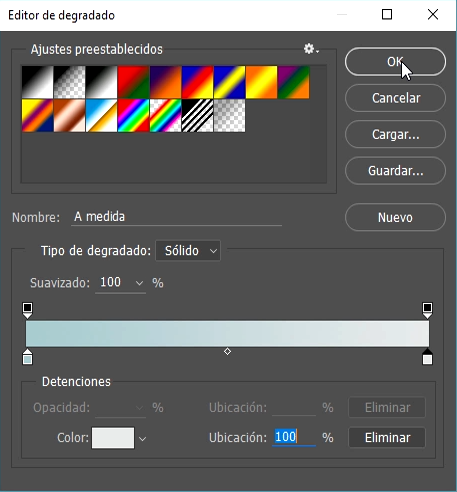
Para empezar, lo primero que haremos es abrir la imagen que usaremos y crear un nuevo documento con resolución de 1920×1080 pixeles. En este nuevo documento crearemos un degradado usando la herramienta de degradado misma (G). Para ello, la elegiremos en el panel izquierdo de herramientas y procederemos a cambiar los colores para el degradado en el panel superior.
Seleccionaremos cualquier degradado de la lista para después poder cambiar los colores específicos. Los dos colores serán #A6BDC1 y #D7D9D9 que será un color azul bajo y un gris.

Ya que elegimos los colores seleccionamos el degradado radial y marcamos la opción invertir en el panel superior y aplicamos el degradado haciendo simplemente una linea del centro hacia una esquina del documento. Tendrá que quedarnos el color azul bajo por las orillas y el gris en la parte del centro.
Creando el triángulo
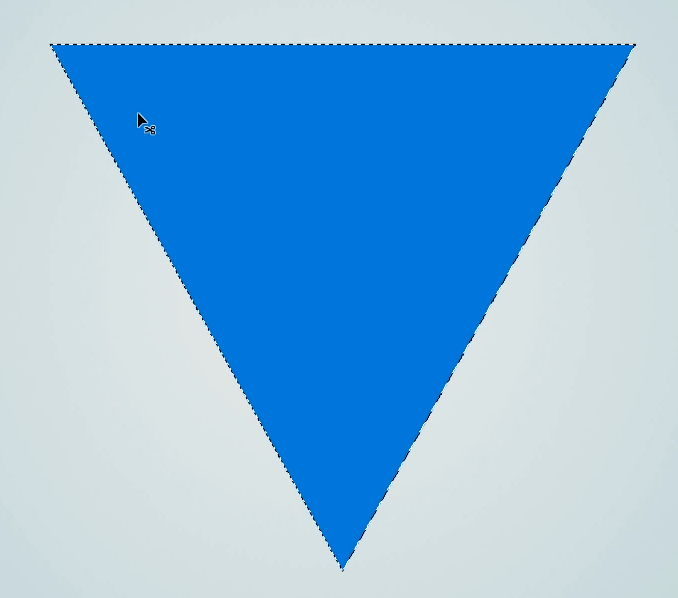
Con nuestro fondo ya listo podemos proceder a crear el triángulo que necesitamos para crear el logo, y lo haremos con la herramienta de polígono (U). Tendremos que configurar un poco la herramienta para que haga lo que queremos, para eso debemos quitarle el relleno, seleccionar un trazado blanco de 13 pixeles y que tenga 3 lados.
Teniendo ya configurada nuestra herramienta hacemos el triángulo simplemente y lo posicionamos en el centro moviéndolo con la herramienta de mover (V).
Por el momento es todo lo que tenemos que hacer con el triángulo así que procederemos a crear lo siguiente lo cual será una nueva capa dando click en el icono de crear capa en la parte inferior de la ventana de capas. Necesitamos esta capa para poder crearle un pequeño fondo a nuestro triángulo y lo haremos fácilmente, pero primero tenemos que dar Cmd/Ctrl + Click sobre la miniatura de nuestro triángulo para crear una selección. Con la selección ya hecha elegiremos el color que le pondremos de fondo el cual será #0A76C1, un color azul muy vistoso. Finalmente daremos Option/Alt + Supr para rellenar con el color la selección que tenemos activa.

Después vamos a deseleccionar con Cmd/Ctrl + D y pondremos la capa de nuestro triángulo por encima de su fondo. Aprovechando que movemos la capa del triángulo la vamos a renombrar a “triángulo” y haremos lo mismo para el fondo del triángulo poniéndole “triángulo azul” y así tener todo organizado.
Cambiamos el modo de fusión del triángulo azul a luz suave y bajamos la opacidad del triángulo a 66% para que se mezcle mejor con el fondo. Continuaremos dando doble click sobre la capa del triángulo azul para entrar a los estilos de capa y agregarle una sombra paralela que tendrá un modo de fusión multiplicar, opacidad de 10%, ángulo de -33, distancia 3 pixeles, extensión 0% y tamaño de 18 pixeles.

Removiendo el fondo de la imagen
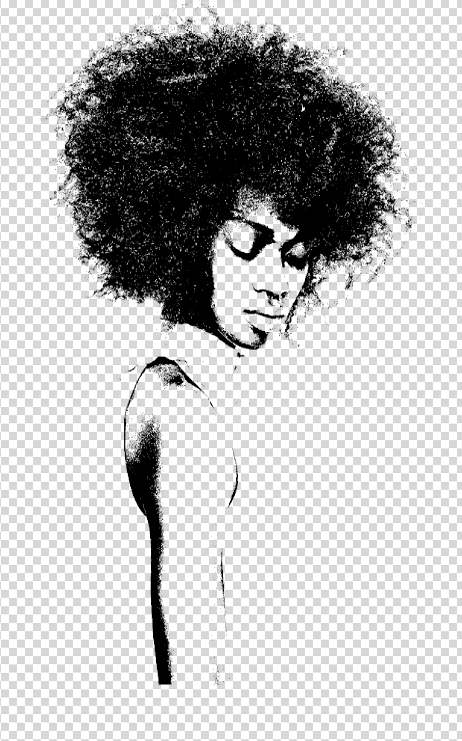
Por el momento terminamos con el triángulo y empezaremos a modificar nuestra imagen que usaremos para el logo así que iremos a ella ya que la tenemos abierta. Tendremos que quitarle el fondo porque es necesario para poder seguir con el tutorial por lo tanto iremos a la herramienta de selección rápida y haremos una selección de la persona y/o objeto que queremos recortar. Teniendo la selección ya hecha (no importa que no este perfecta ya que la perfeccionaremos en unos momentos) le creamos una máscara de capa dando click en el icono de crear máscara en la parte inferior de la ventana de capas.
Ahora viene el turno de la máscara y como dijimos vamos a perfeccionar las partes que no quedaron muy bien de la selección. Haremos click derecho sobre la miniatura de la máscara y elegiremos perfeccionar máscara. Se nos abrirá la ventana y en lo que nos enfocaremos es en el pincel de la parte izquierda, lo elegimos y damos una pasada por todas las orillas de la imagen que necesiten que sean perfeccionadas.

Un pequeño umbral
Habiendo perfeccionado la máscara, seleccionaremos la miniatura de la imagen e iremos a imagen, ajustes, umbral. Al abrirse la ventana de umbra tenemos que mover el slider para y poner un nivel en el que se nos muestre la mayor cantidad de detalles de la imagen en mi caso fue 45, si tu estas usando tu propia imagen el valor puede ser diferente.

Combinando la imagen con el triángulo
Una vez que tengamos el umbral aplicado, elegimos la herramienta de mover y movemos la imagen a nuestro documento donde tenemos el triángulo. Debemos poner la imagen por encima de todo y transformarla para que quepa en nuestro triángulo, lo podemos hacer dando Cmd/Ctrl + T.
Al tener la imagen del tamaño correcto y posicionada podemos proceder a quitarle lo blanco, ya que trabajaremos con el puro color negro, así que primero vamos a deshabilitar todas las capas excepto la imagen obviamente e iremos al menú selección, gama de colores y ahí seleccionaremos maestreados del menú, pondremos una tolerancia de 200, daremos click en el color blanco en alguna parte de la imagen para seleccionar todos los pixeles blancos y aceptaremos para que se nos cree una selección de los pixeles blancos.
Ya que tengamos la selección hecha vamos a dar click sobre la máscara de la imagen y rellenaremos esa selección con negro para que se borre todo lo blanco.

Tenemos la imagen con puro color negro así que ya podemos habilitar todas las demás capas dando click en el pequeño icono del ojo. Pondremos la imagen en el puro centro del triángulo y haremos Cmd/Ctrl + Click sobre la miniatura de la capa del triángulo para crear una selección del mismo e iremos al menú selección, modificar, contraer. Contraeremos la selección 13 pixeles, para contrarrestar los 13 pixeles del grosor del trazado y procederemos a invertir la selección con Cmd/Ctrl + Shift + I porque necesitamos borrar la parte inferior de la imagen para que parezca que esta dentro del triángulo. Para borrarla en sí tenemos que elegir la herramienta de pincel, color negro y pintar sobre la máscara de la imagen para eliminar o esconder esas partes.

Vamos a deseleccionar con Cmd/Ctrl + D y crearemos una nueva capa para agregarle unos colores y actúen como luces, para ello simplemente con la herramienta de pincel, elegimos dos colores, azul y verde que combinen en general con todo y los aplicamos, en este caso, en el área del cuello. Y para terminar con la capa de los colores cambiamos su modo a sobreexposicion linea (añadir) para que se cree ese efecto de luces.

Si no te convence la posicion de las “luces” puedes moverlas con la herramienta de mover.
El texto final
Ya hemos acabado con la imagen y triángulo, lo que sigue es crear el texto que va a ir en la parte del centro de la imagen o logo, así que elegimos la herramienta de texto y escribimos “The Future“, o en tu caso lo que quieras. La fuente use se llama Ubuntu Bold y tiene un tamaño de 80 puntos.
Rotamos ligeramente el texto hacia un lado y entramos a los estilos de capa dando doble click en la capa del texto para darle el estilo final al texto. Marcamos resplandor exterior para habilitar ese estilo, configuramos con un modo de fusión multiplicar, opacidad 30%, color #93CFEA, extender 10% y tamaño 27 pixeles.

Habiendo hecho todo lo anterior se puede dar por concluido este tutorial en el cual se aprende cómo crear un logo con imagen y texto.
Elementos utilizados
Imagen: https://goo.gl/z69QGA
Fuente: https://goo.gl/9sCZ4E








